How To Change Site Title Font In Wordpress
The title font color plays an important role in spider web design. Every folio, post, and menu detail beyond your WordPress site has heading tags.
When the colors of a theme template practice not match your intended color palette, learning how to change the title font color in WordPress is a good place to start to customize your theme to be more on brand and on target with your user demographics.
How to modify the championship font color in WordPress
Some themes have options for heading tags that change the championship colour. If not, use "Boosted CSS" to alter the championship font color and link hover and visited colors. WordPress.com users, go to "Appearance > Customize > Colors and Backgrounds". The "Master" color controls the title font colour.
Irresolute the championship font color within your theme customizer
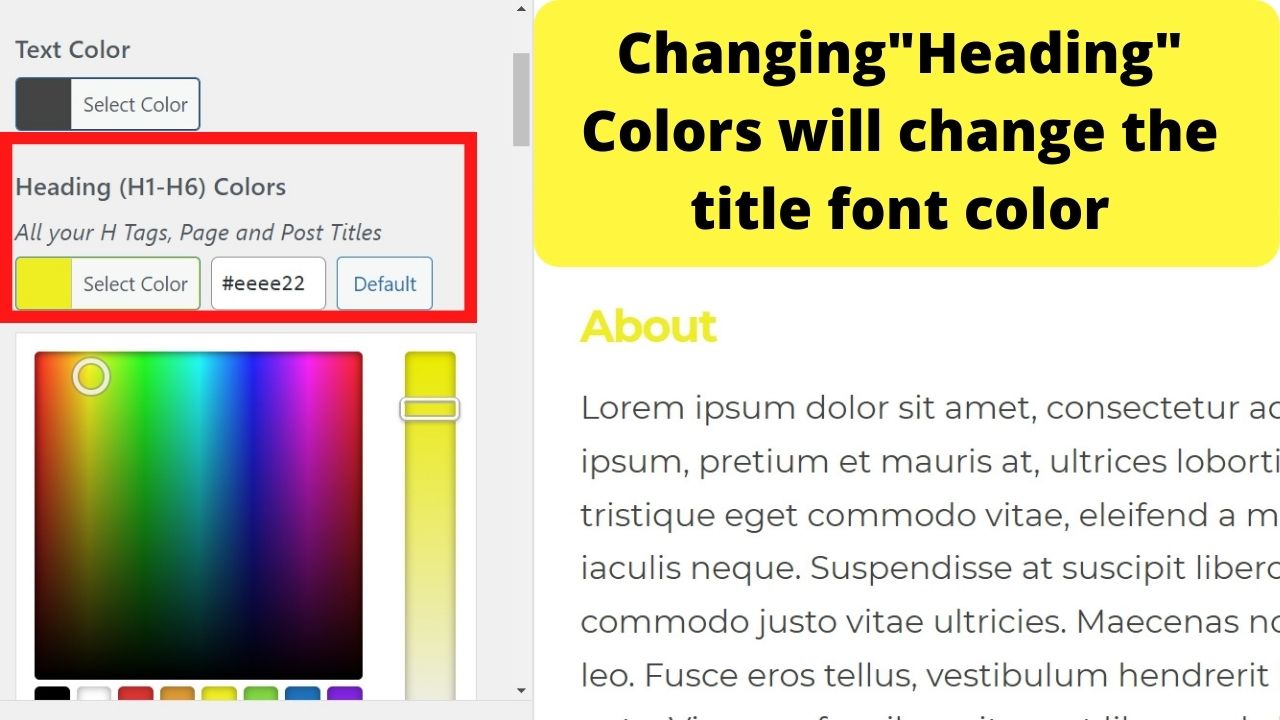
Numerous themes have editable colour palettes integrated inside the theme. They do non always make information technology clear that the color selection is for irresolute the championship font color. Often, they are labeled equally "heading colors".

Page and mail service titles in WordPress are frequently a heading grade 2. H1 is reserved for the site title. Themes that utilise these target h1 through to h6.

Alter the heading tag colors and your titles volition alter to the corresponding color you select here.
Change the WP title font color with CSS
From within the WordPress dashboard, get to the "Advent" menu, then select "Customize".
Your habitation page will load on the correct pane. On the left carte, select "Additional CSS".
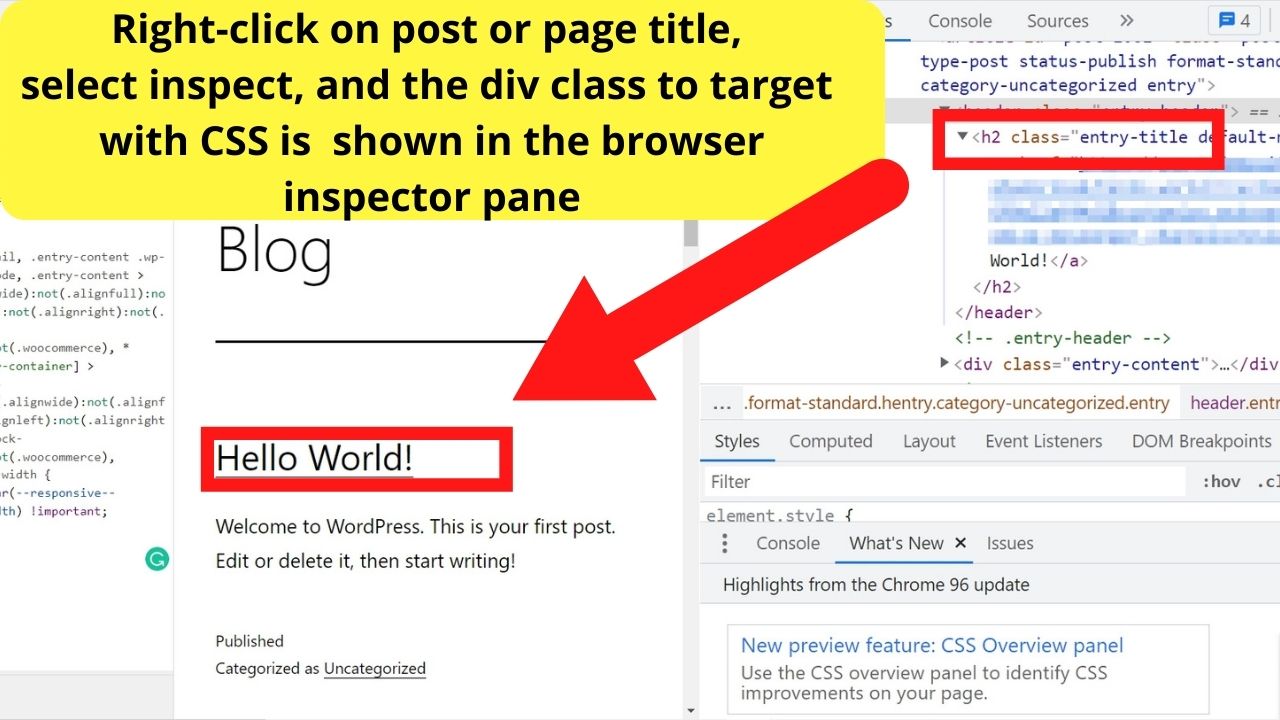
Right-click on a championship of either a folio or a post.
Select "audit" and the browser inspector pane volition load in your browser tab.
You should now see 3 columns. The first for your additional CSS, the 2nd your master website content, the third will be your browser inspector.

Within the inspect pane, the "class" is what yous demand to edit with CSS.

In this example, information technology is the WordPress Twenty Twenty-One theme that is being edited. The CSS to control the blog post title is "entry-title". For the folio titles, information technology is the div class "page-title".
Within the "Boosted CSS" pane on the left, insert the following code
.entry-championship { color:crimson; } To modify the title font color of pages, it would be
.page-championship { color:red; } (Where red is within the code, change that to the color or hex lawmaking value of the color you want your titles to exist).
Every bit titles are hyperlinks, yous tin further customize the appearance by using this guide for how to change the hyperlink color in WordPress.
The only difference is afterward changing the title font colour, you lot tin can add together the letter "a" to target the "ballast" element, which is what controls the link color.

Inside the anchor are two pseudo-classes you lot may be familiar with seeing.
The link hover color and the link visited color.
The CSS to edit those for clickable mail service titles is
.entry-title a { color:red; } .entry-title a:hover { colour:yellow; } .entry-championship a:visited { color:purple; } Again, the colors tin be annihilation you want. Yous can exercise the same with page titles past changing ".entry-title" to ".page-title" in the code above.
How to change the title font colors on WordPress.com
To use the Boosted CSS inside WordPress.com, a Premium Plan is required. For free plans, y'all will exist reliant on the theme developer including styling options. Many do.
Within your admin dashboard, go to the Appearance menu, and so select Customize.
Select "Colors and Groundwork"

In this case, the Bantry theme for WordPress.com is used. Within this, at that place are five areas that y'all can change the colors for, each represented past a colored circumvolve.
- The background color controls the background of the unabridged page.
- The foreground color controls the colour of your body text – the content area.
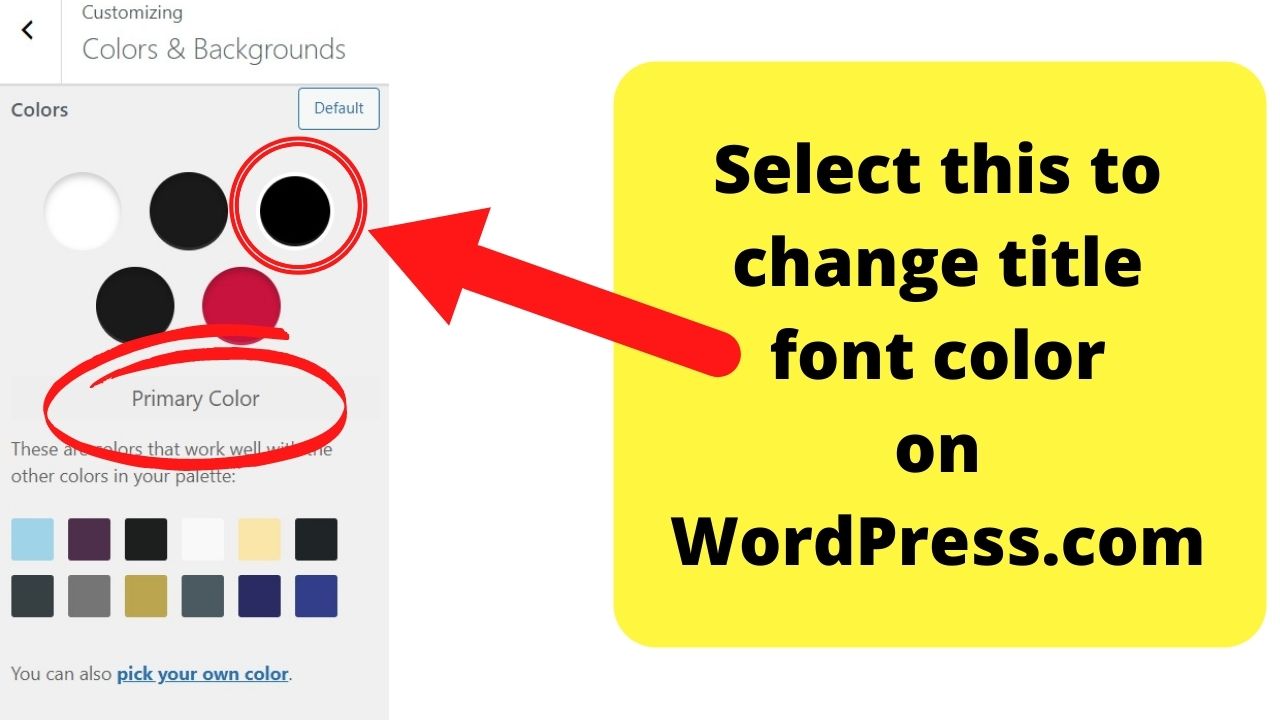
- The Primary color controls the title font color.
- The Secondary color controls the title hover color.
- The 3rd color controls the color of elements such equally divider lines betwixt your blog posts on the blog folio.
Click on the tertiary colored circumvolve to modify the title font color on WordPress.com. You tin can select from existing color palettes, or click on the option to "choice your own colour".

On other themes within the WordPress.com approved themes, about utilize either "Primary" or "Heading" labels within the theme customizer to modify the championship font color.

Hey guys! It'south me, Marcel, aka Maschi. I earn a full-time income online and on MaschiTuts I gladly share with you guys how I stay on top of the game! I run several highly profitable blogs & websites and love to speak about these projection whenever I go a adventure to do so. I do this total-fourth dimension and wholeheartedly. In fact, the moment I stopped working an eight-to-v job and finally got into online business as a digital entrepreneur, is problably one of the all-time decisions I always took in my life. And I would like to make sure that You lot can get on this path as well! Don't let anyone tell you that this can't be washed. Sky'southward the limit, really…every bit long as you BELIEVE in it! And it all starts right here..at Maschituts!
Source: https://maschituts.com/how-to-change-the-title-font-color-in-wordpress/
Posted by: halseypeadlead.blogspot.com


0 Response to "How To Change Site Title Font In Wordpress"
Post a Comment